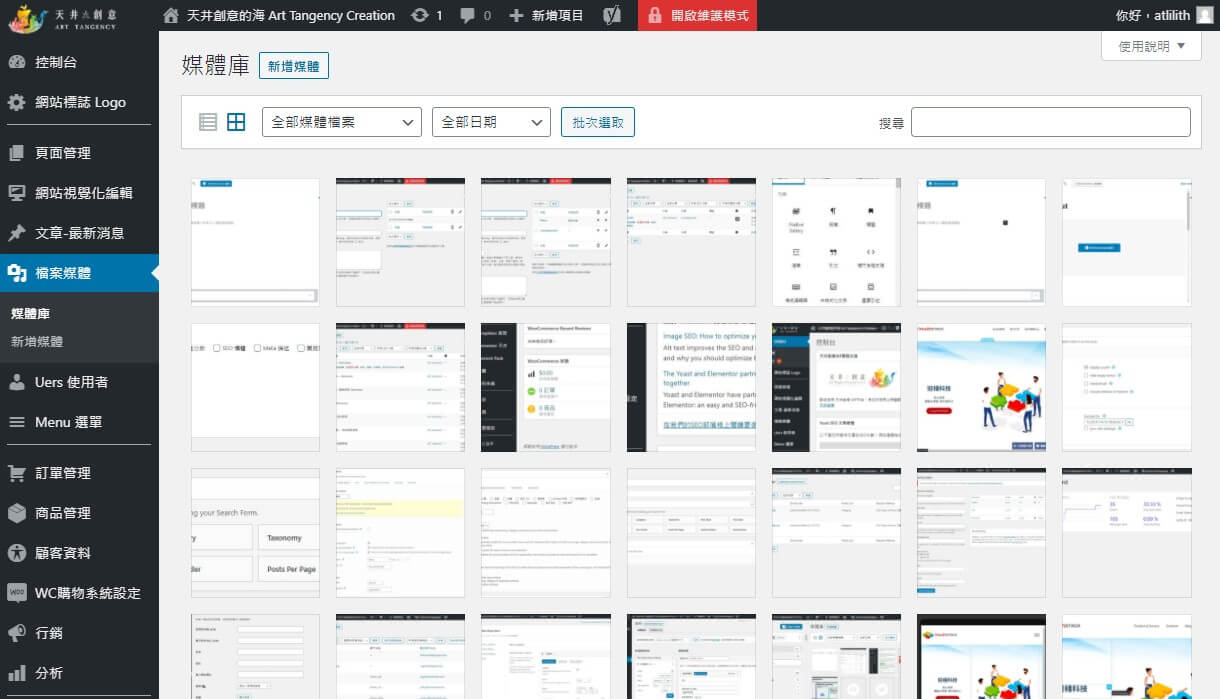
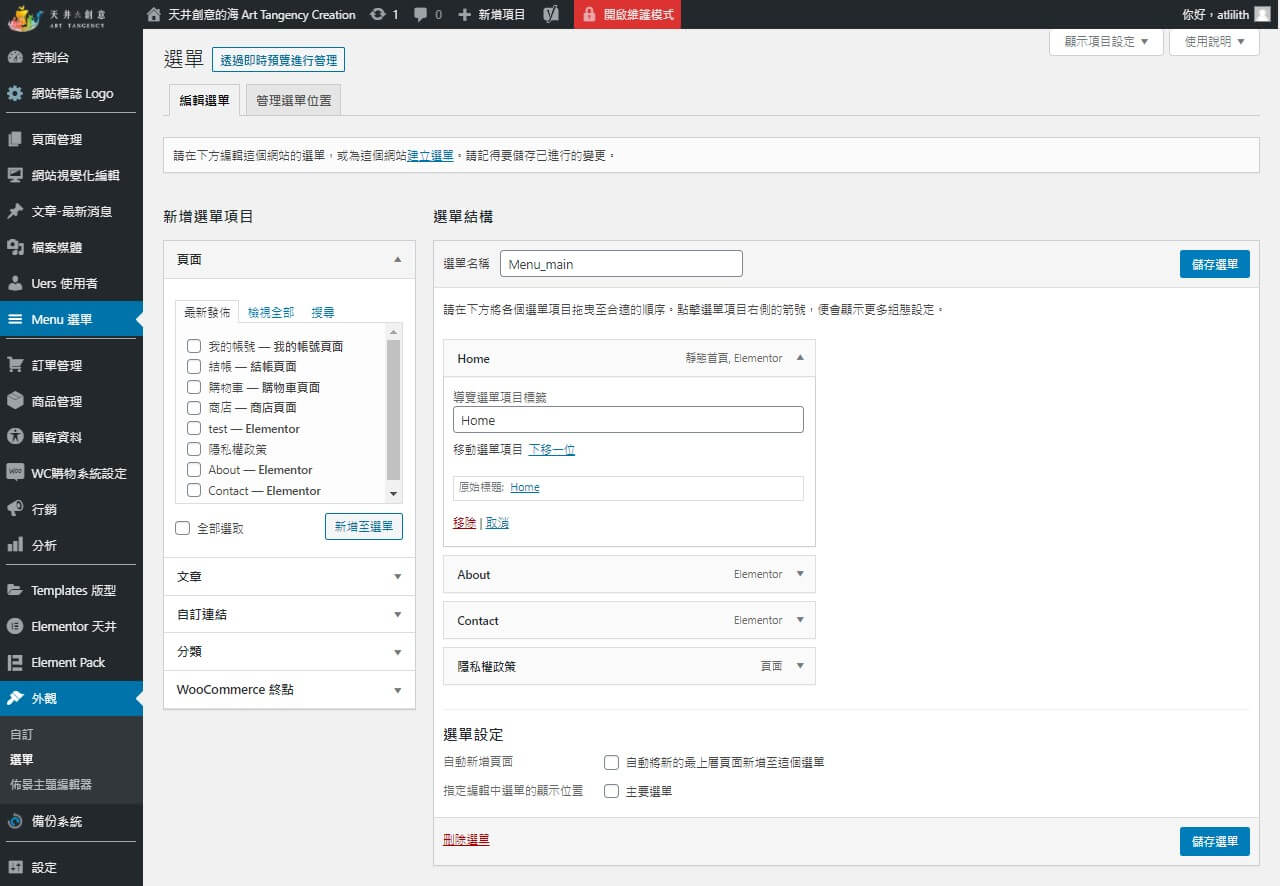
後台介面選單 - 主要項目
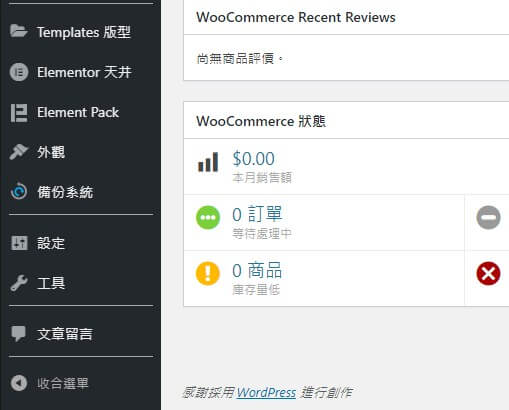
後台介面選單 - 購物系統
後台介面選單 - 其他項目

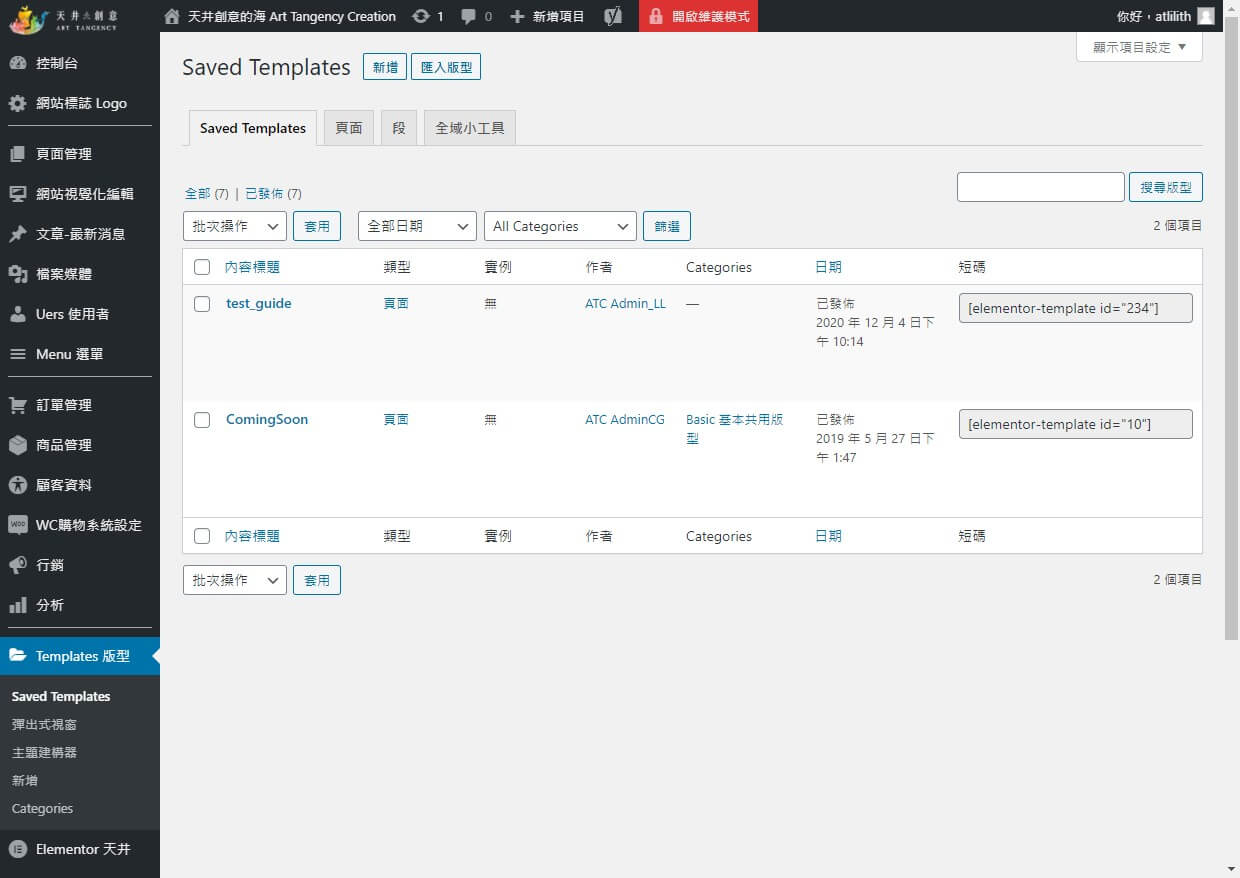
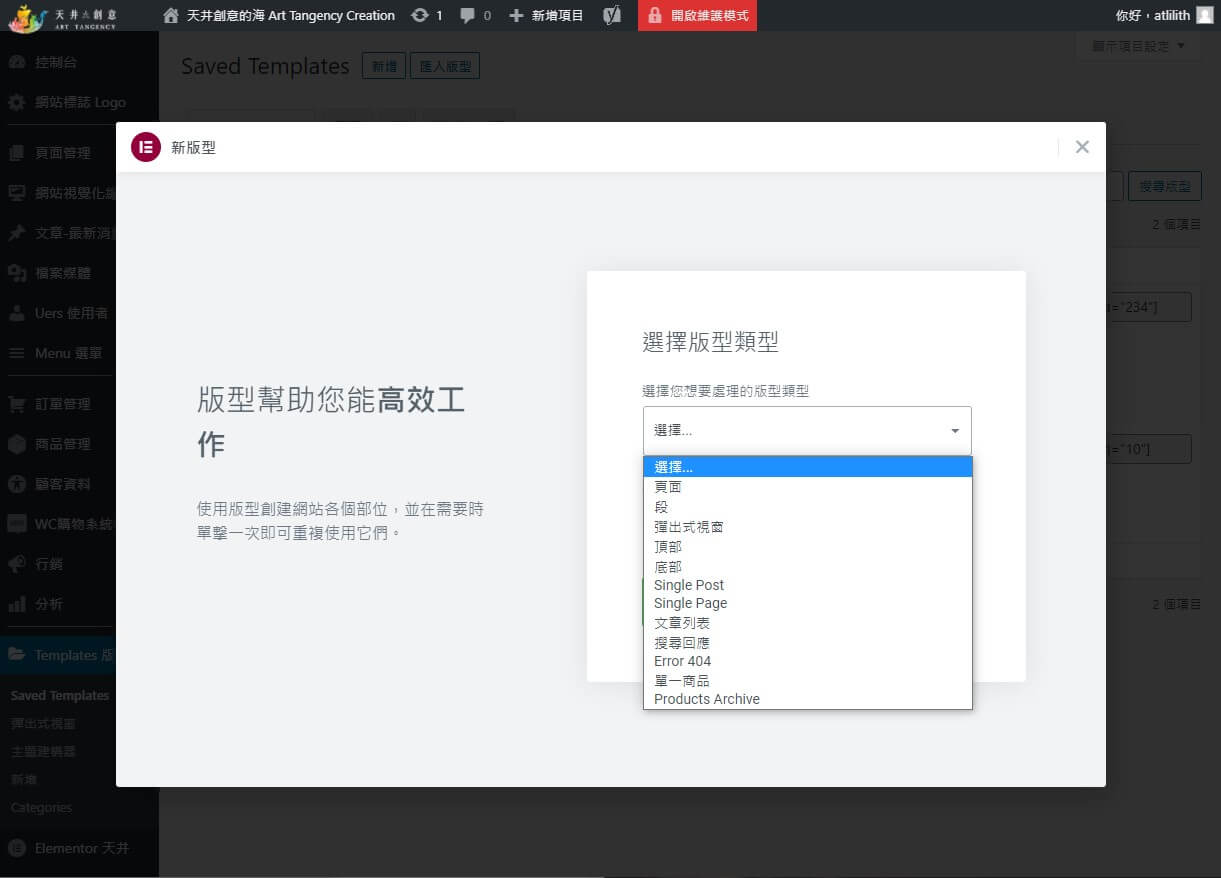
所有網站中使用的版型都會在此列出,但較複雜一些。
網站系統管理設定,不建議自行修改。
視覺化編輯器中的特殊小工具設定,開啟的小工具才會在編輯器中正常顯示及運作。
網站備份工具,匯出/匯入網站備份檔案。
網站基本設定。
建議使用「備份系統」的備份功能。
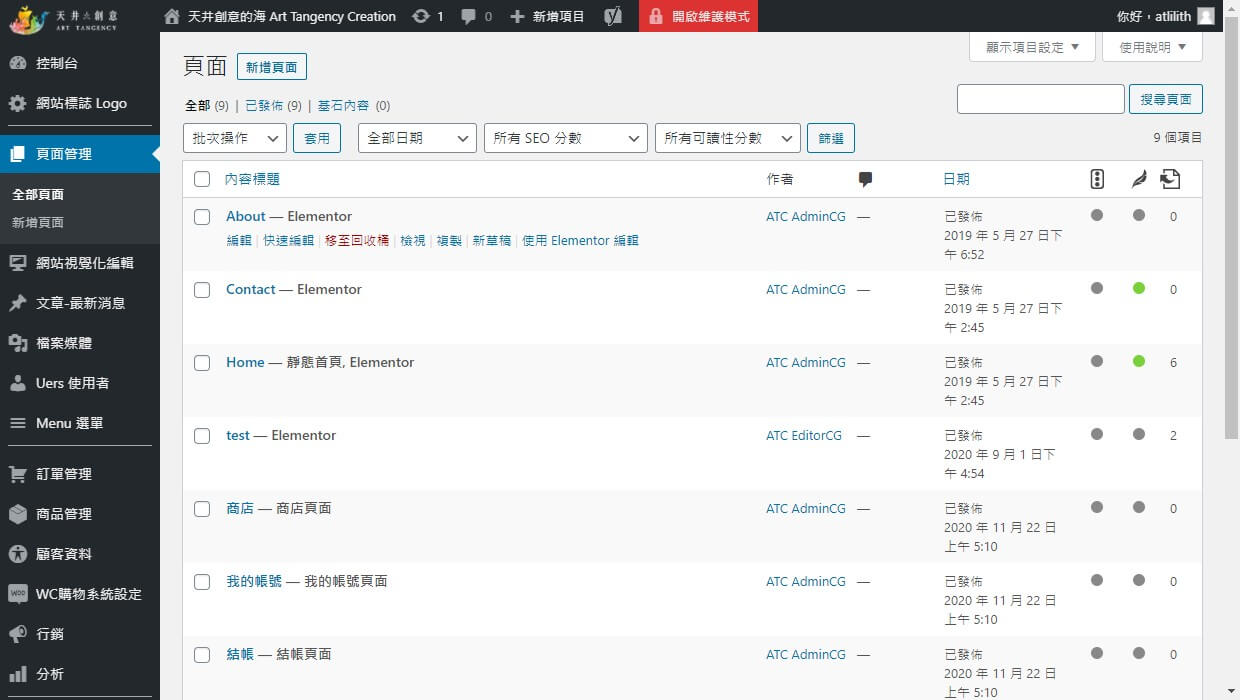
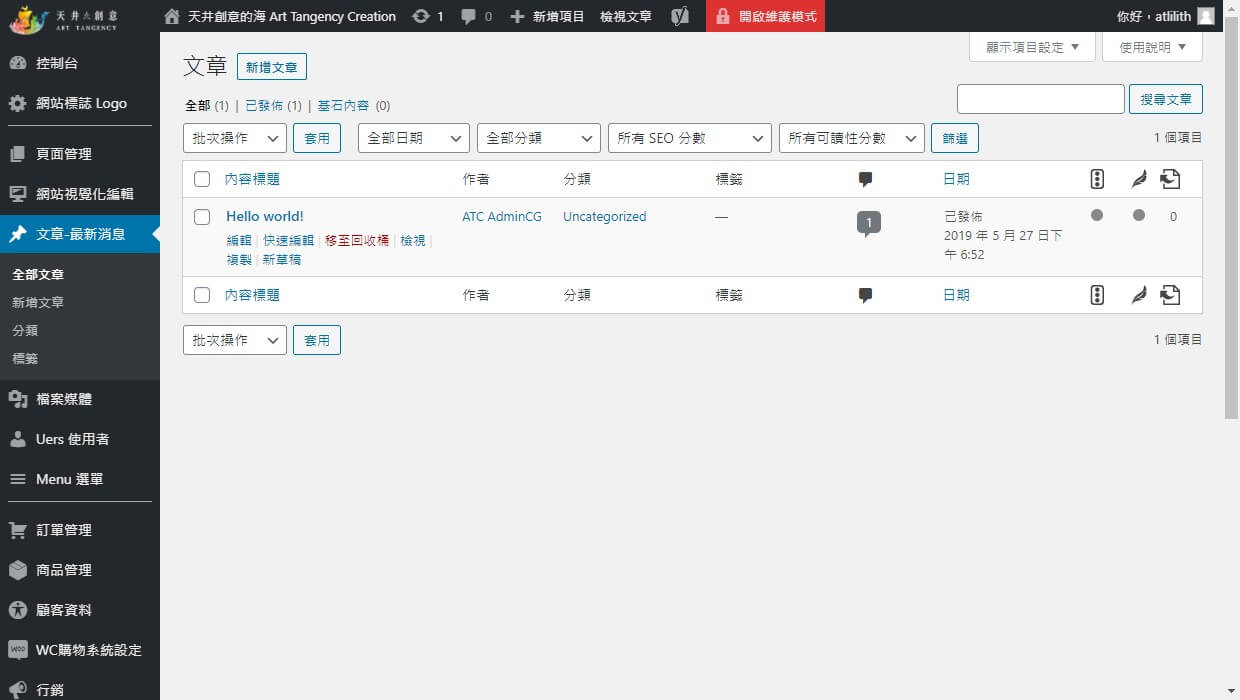
頁面管理 - 列表
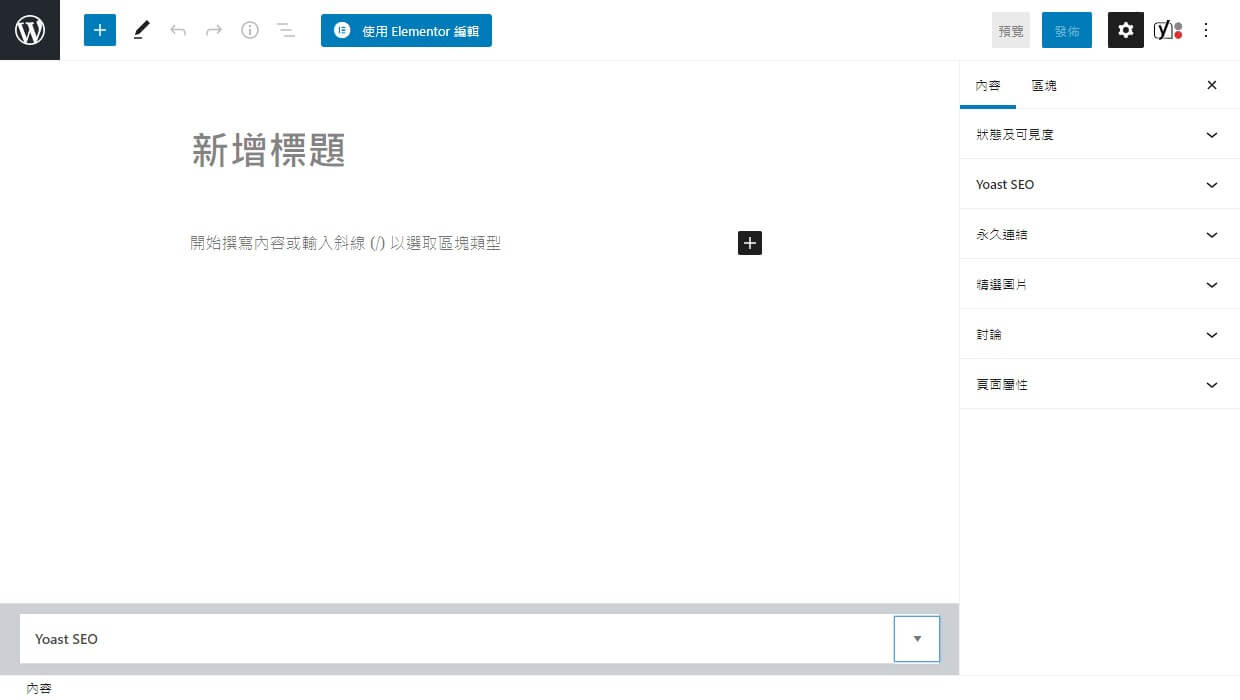
頁面管理 - 新增
進階說明
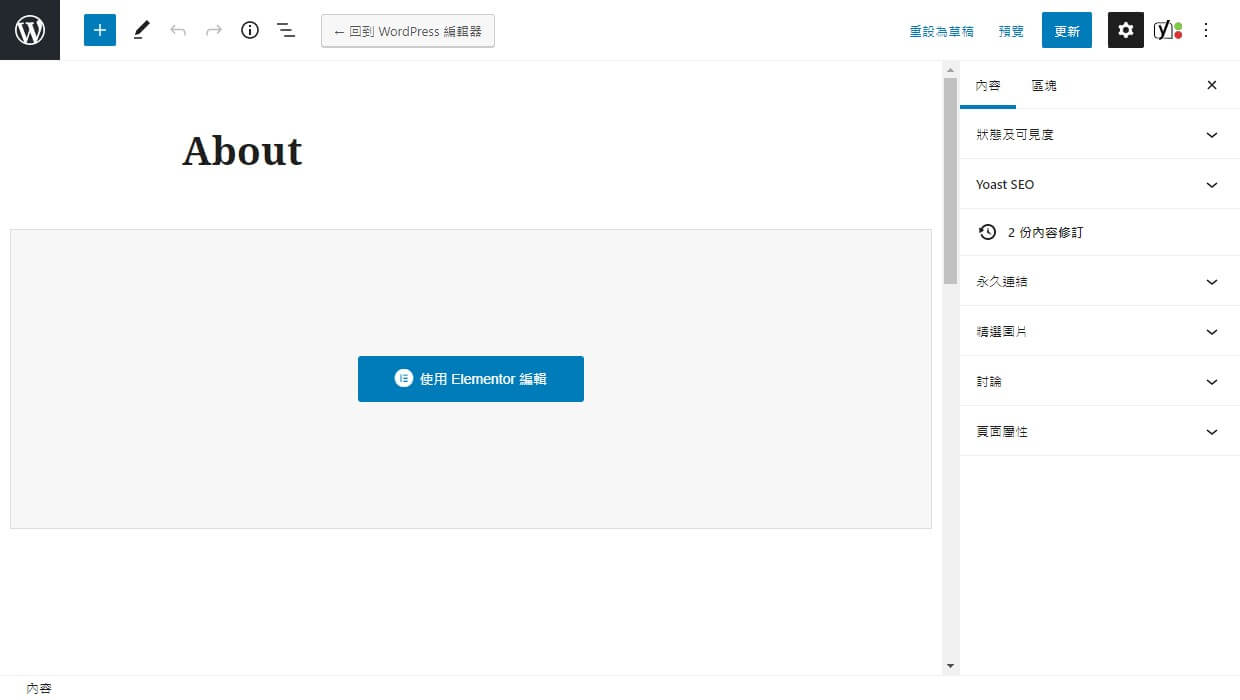
頁面標題與設定面板項目設定完成後點選「發佈」按鈕,
發佈完成再點選此按鈕,即可進入 Elementor視覺化編輯。
*一般頁面與版型大多使用此方式,
文章則較多使用古騰堡編輯
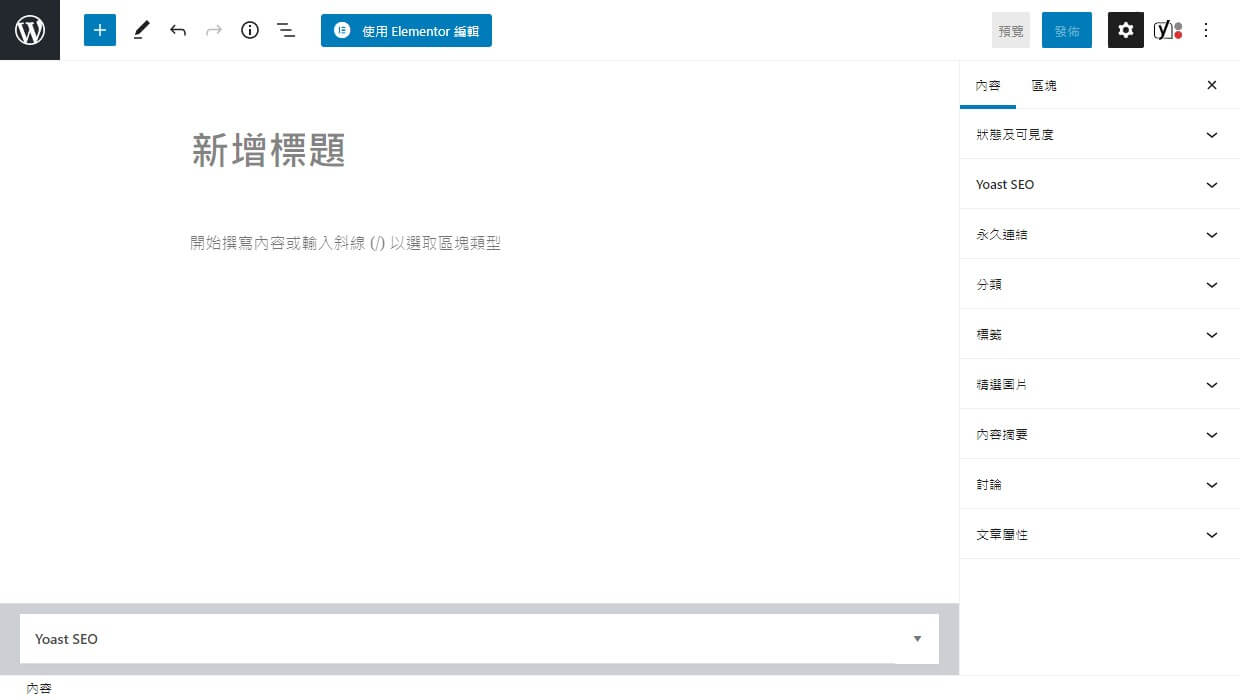
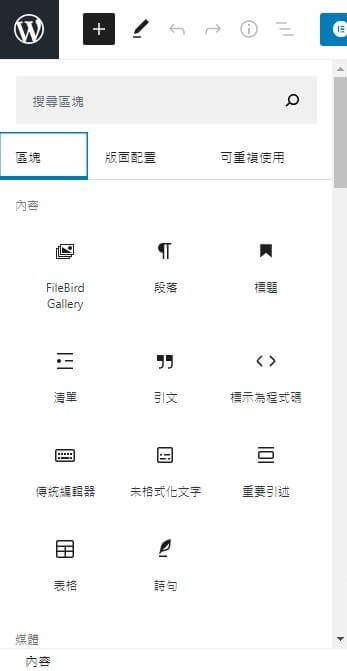
點擊”+”會出現下方畫面,
「區塊」所有項目均可新增至頁面內容
*如使用 視覺化編輯器,則不須再使用古騰堡

內容 – 頁面內容
區塊 – 對應古騰堡編輯器小工具的設定
狀態及可見度 – 頁面公開 / 私密、發佈時間設定
永久連結 – 設定網址代稱 (網址代稱建議使用英文或數字)
精選圖片 – 顯示於搜尋結果或FaceBook分享的縮圖
頁面屬性 –
使用視覺化編輯器:選擇「Elementor全寬」
使用古騰堡編輯器:選擇「預設範本」
Google preview
Google搜尋結果顯示設定
社群網站標籤
可針對社群網站獨立設定顯示樣式,不更改則使用 Google preview 設定
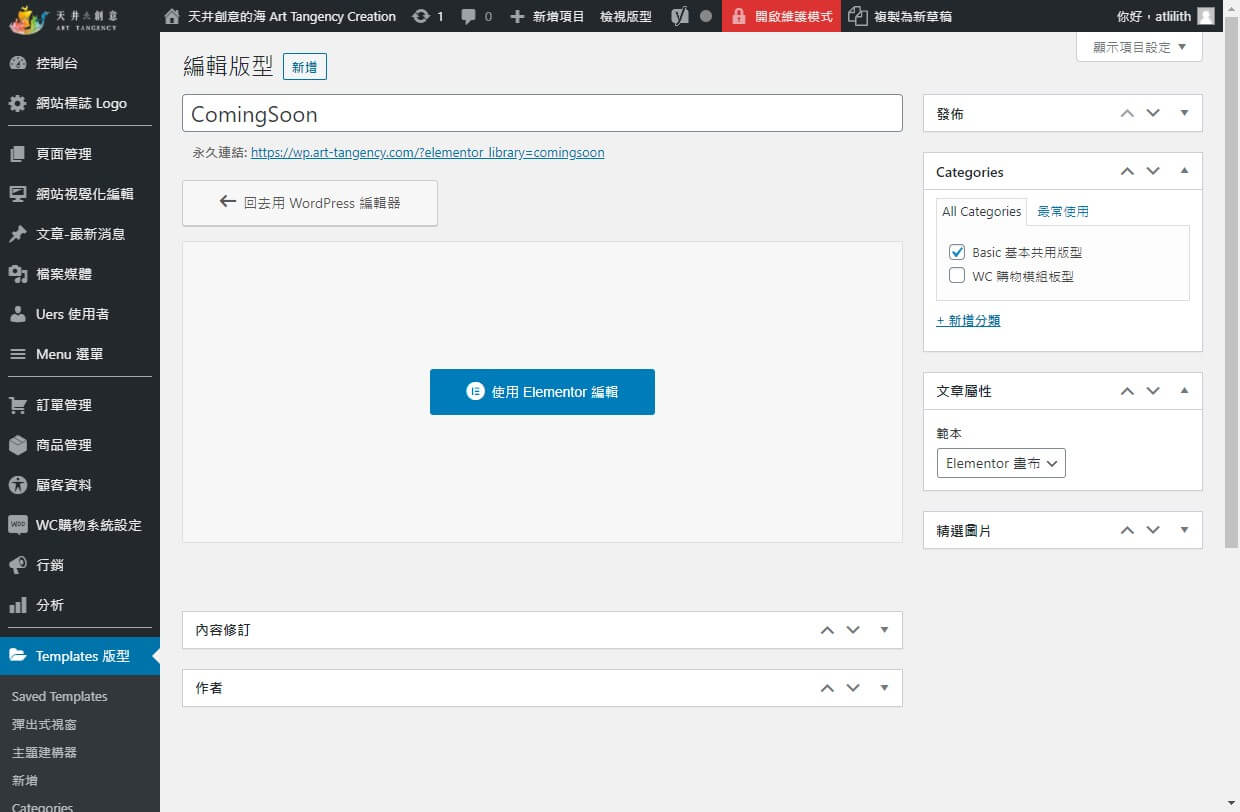
頁面管理 - 編輯
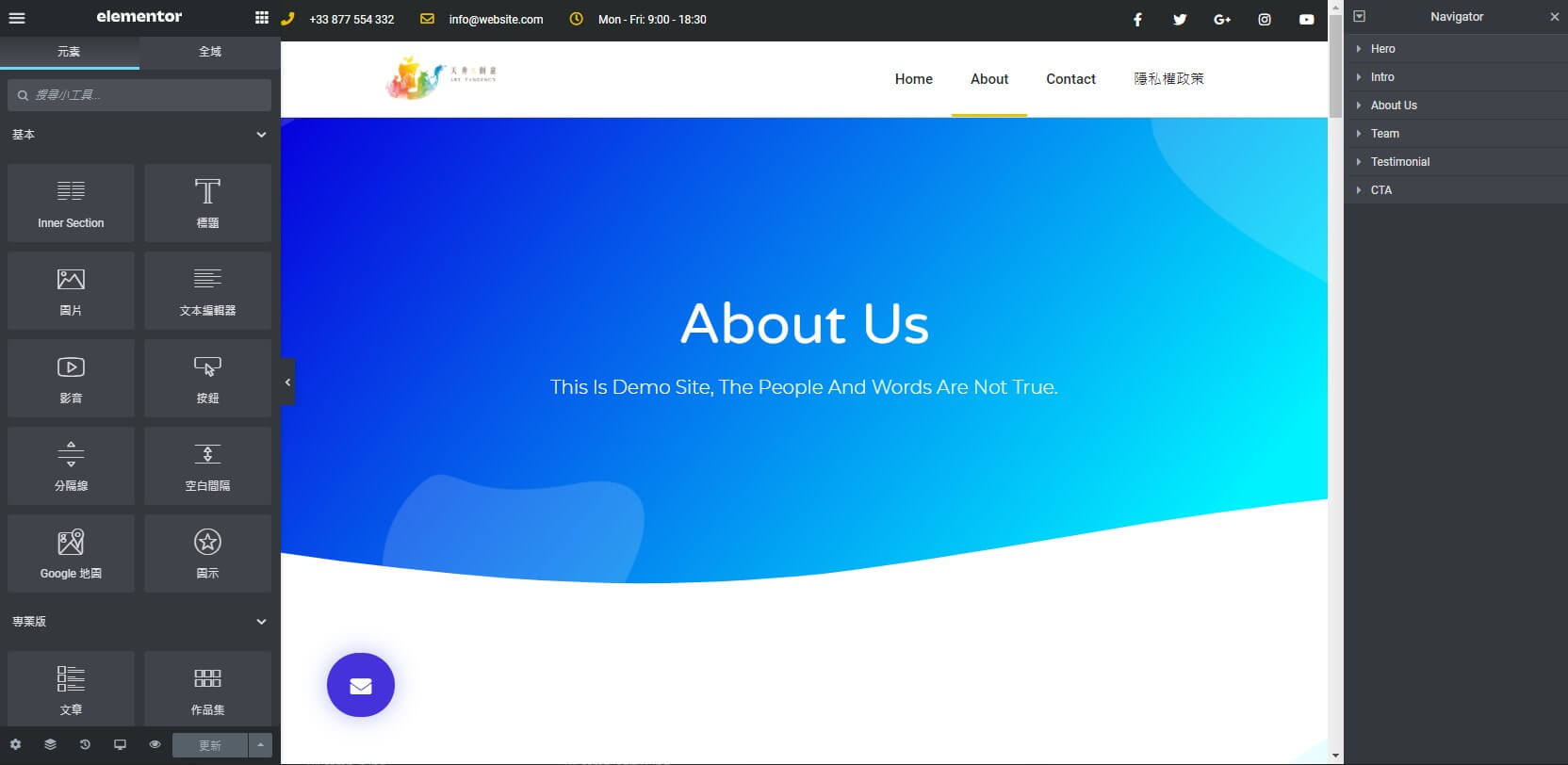
Elementor視覺化編輯
進階說明
其他編輯說明
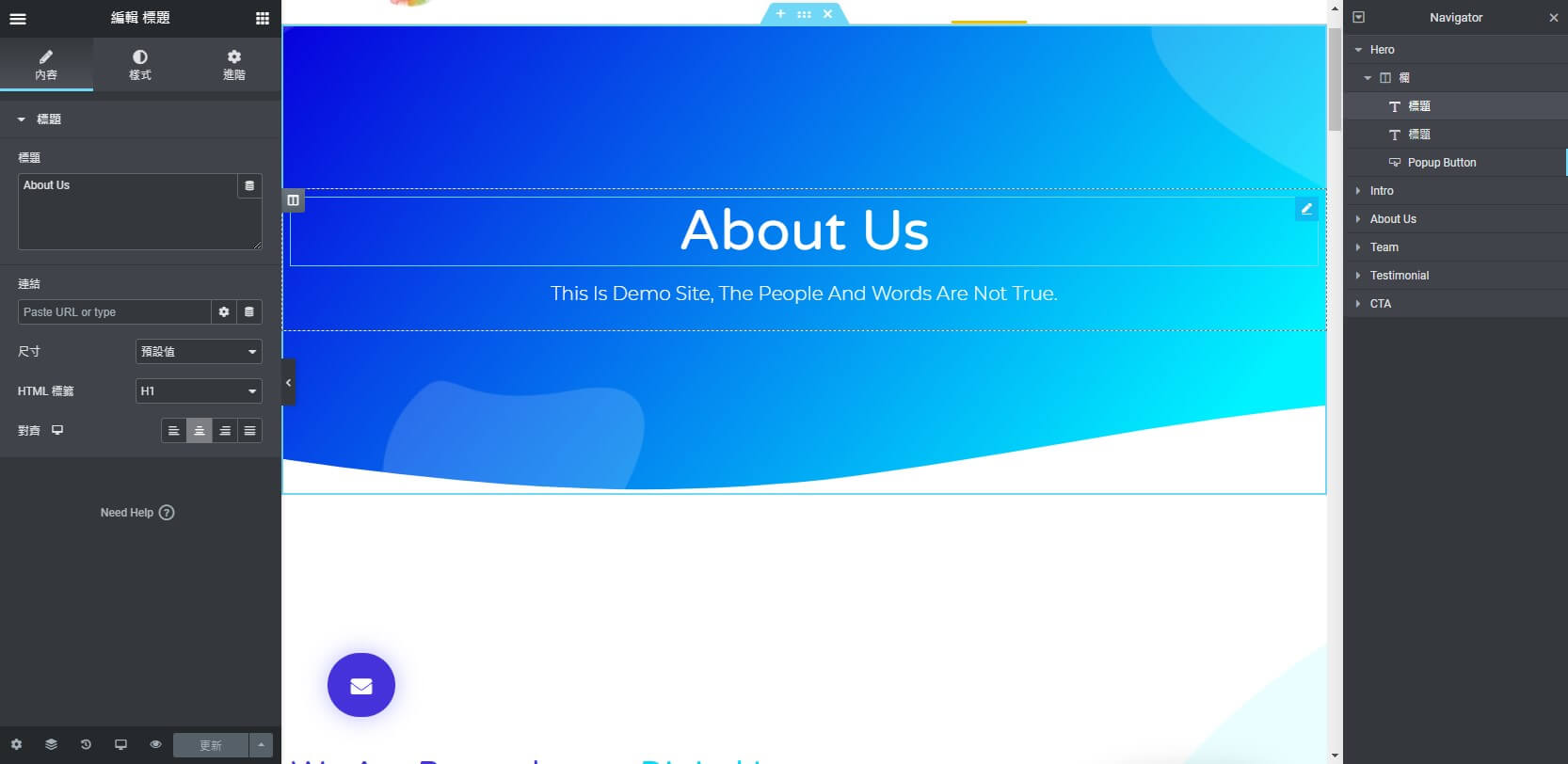
針對物件的內容設定,例如圖片或文字內容、連結、段落對齊方式。
關於區塊或物件的顯示設定,
例如 背景、線條、圓角、陰影、圖片尺寸、文字格式、文字顏色等。通常與”內容”本身無關。
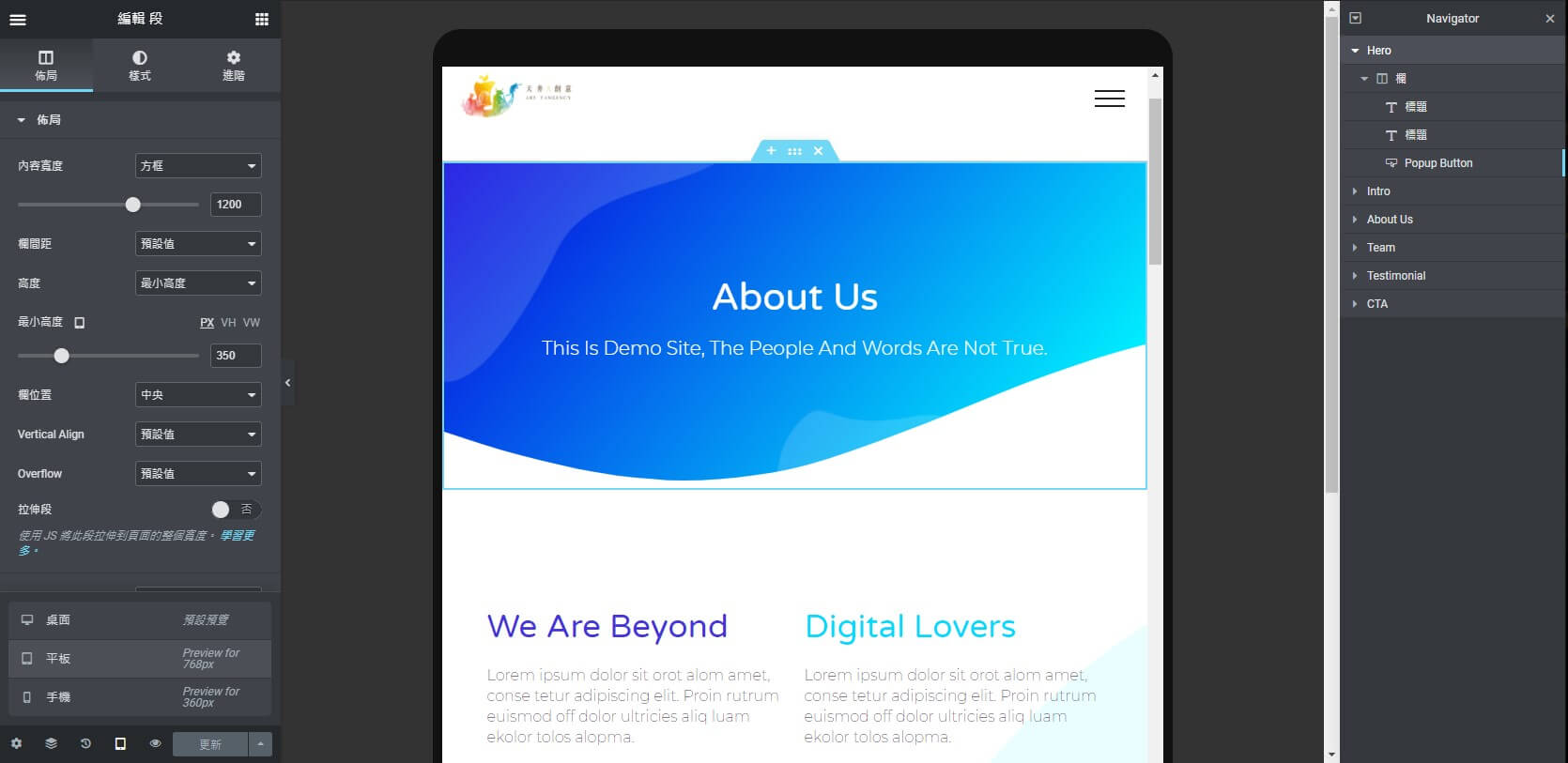
- 設定區塊背景 – Background > Background Type > 四個圖示分別為顏色/漸層/影片/輪播圖
- 設定顏色的方式 – 1. 預設色票(點擊地球符號) 2. 自訂(點方格)
選取一整個大區塊時,Style(樣式) / Typography(排版) 的文字顏色設定將覆蓋其他設定,使得該區塊中的文字無法單獨改顏色
選取標題或其他小工具時,設定項目中的 Typography(排版) 可單獨設定此物件的文字格式
關於該物件較複雜的設定。
- Advanced(進階) – Margin(邊界)、Padding(內距),單位建議使用EM或%
- Border(框線) – 邊線 / 圓角設定
- Positioning(定位方式) – 物件寬度 / 物件浮動、固定
- Responsive(回應式) – 可在不同RWD版本設定是否隱藏此物件,想暫時隱藏不刪除則三個都選取即可。